Synergy is a software that transforms NT data into a format compatible with the client's third-party software. Stakeholders requested an update to the Synergy legacy app to align its appearance with the current Wealth Passport Application. Wealth Passport is an online platform catering to the intricate needs of ultra-high-net-worth families, their family offices, and advisors.





Design the application to look better, making it more valuable and visually appealing.

The existing design necessitated the Business Team to personally guide all interested users in utilizing the application.

The limited usage was from the learning curve associated with understanding the product, resulting in diminished interest and usage.

Synergy faced criticism from users who found its interface challenging to navigate, comprehend, and personalize.

The application was criticized for lacking clear instructions and providing insufficient feedback, hindering users' overall experience.

Synergy's aesthetics fall short, displaying an outdated design that fails to meet contemporary standards, prompting users to seek a more modern appearance.



Evaluated the clarity and intuitiveness of the navigation system. Viewed the hierarchy if it was well organized and easily understandable.

Went over my findings and asked further questions on the MVP for this project.

Examined the efficiency of user interactions and the steps to complete a task.

Analytics for UX empowers designers with data-driven insights, enhancing user experience by pinpointing trends, bottlenecks, and opportunities for improvement.

Leveraging existing research data saves time and resources, offering valuable insights for informed decisions, enhancing efficiency, and optimizing outcomes.

User feedback fuels UX refinement, providing crucial insights for iterative design, enhancing user satisfaction, and optimizing digital experiences effectively.

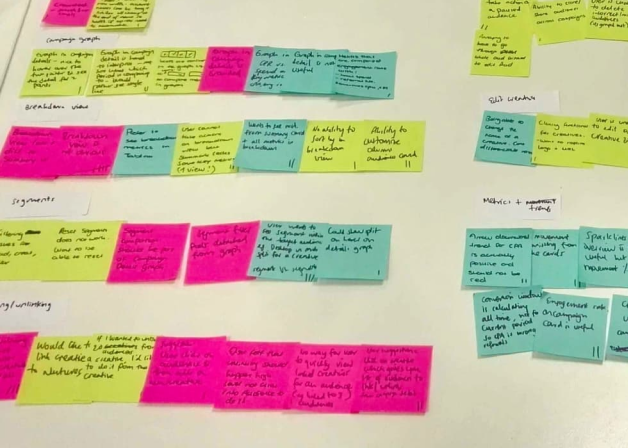
Engaged with the team in an infinity mapping session, merging insights from UX past research to brainstorm and devise inventive user experience solutions.

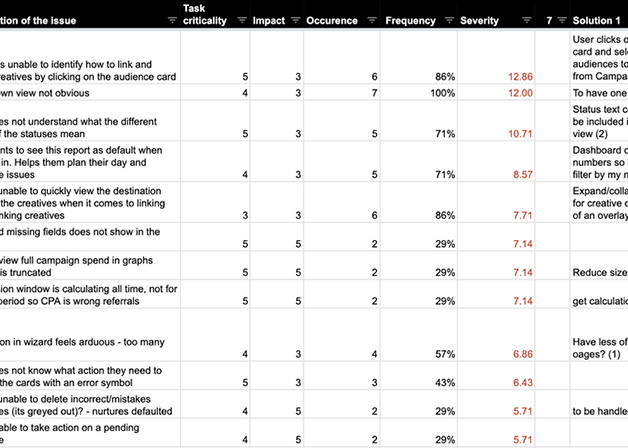
My prioritization document resulting from the UXR analysis focuses on task criticality, impact, and frequency to determine the severity of issues, thereby leading to actionable plans tailored to address users' needs.

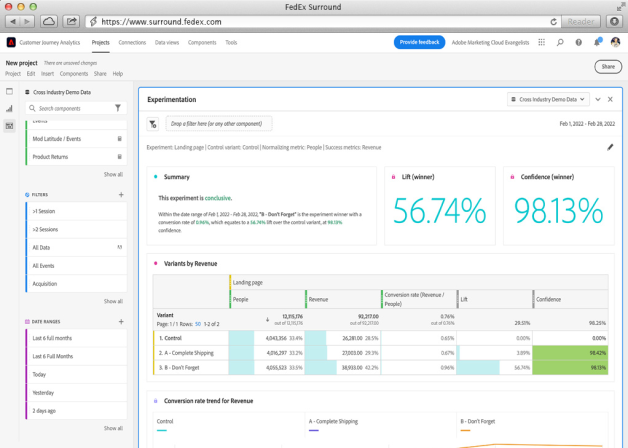
Performed an extensive competitive and comparative analysis, benchmarking our UX against top logistics companies to pinpoint strategic enhancement opportunities.

Design inspirations for UX draw from diverse sources, fostering creativity and ensuring user-centric solutions that elevate aesthetics, functionality, and satisfaction.

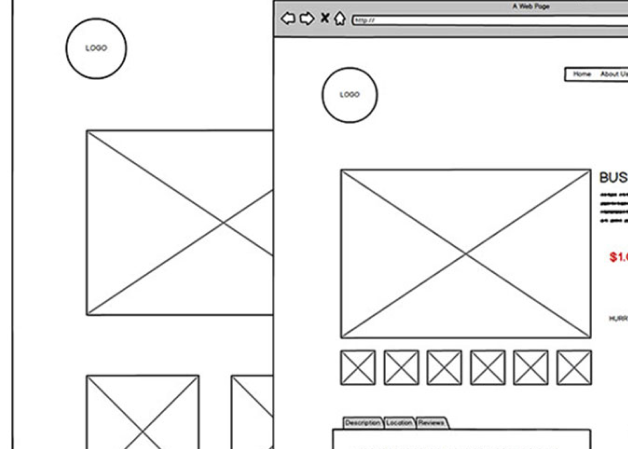
Drawing on paper to brainstorm and translate abstract UX concepts into tangible sketches, facilitating the transformation of ideas into designs.

Crafted interactive UX wireframes using Figma, bringing early-stage design ideas to life for iterative testing.

First draft is the springboard of creativity in UX design. It’s where ideas take shape, allowing designers to explore possibilities without the pressure of perfection.

Iterative design ensures the final product resonates with users’ needs and expectations.

Mutual agreement on final UX designs is pivotal. It ensures that all stakeholders are aligned with the vision, functionality, and aesthetics of the product.

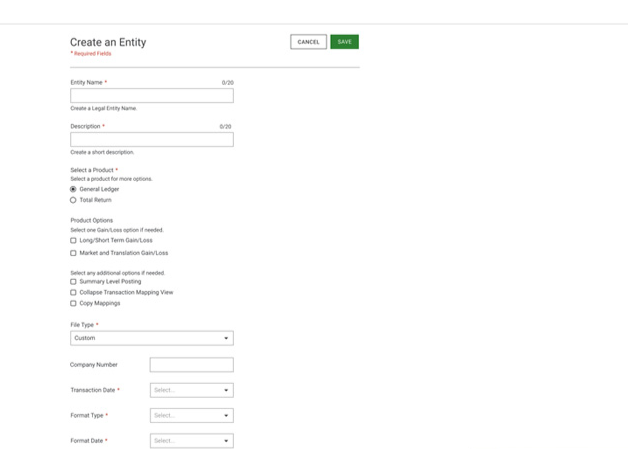
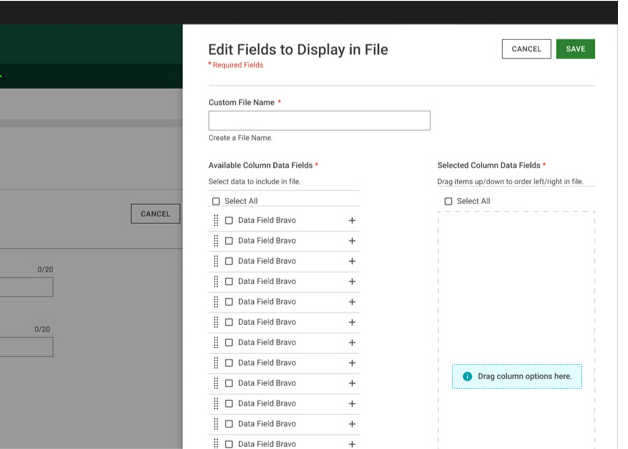
High-definition prototyping is a critical step in UX. It brings designs closer to the final product, allowing teams to spot potential issues and assess readiness.

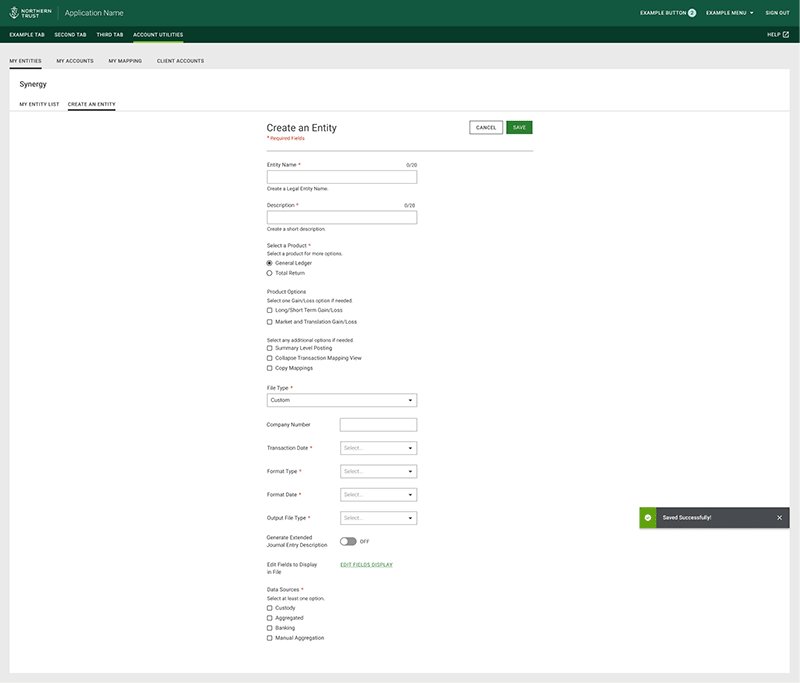
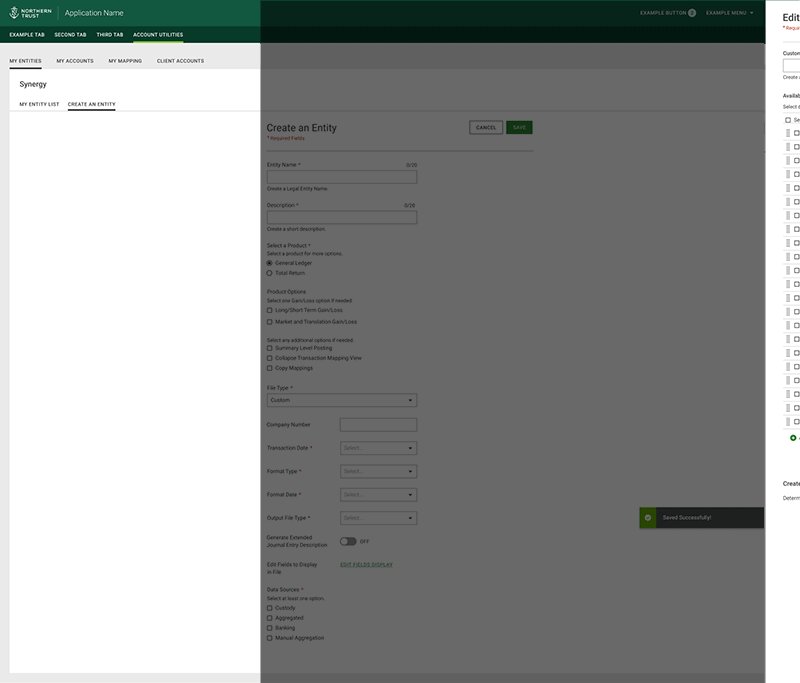
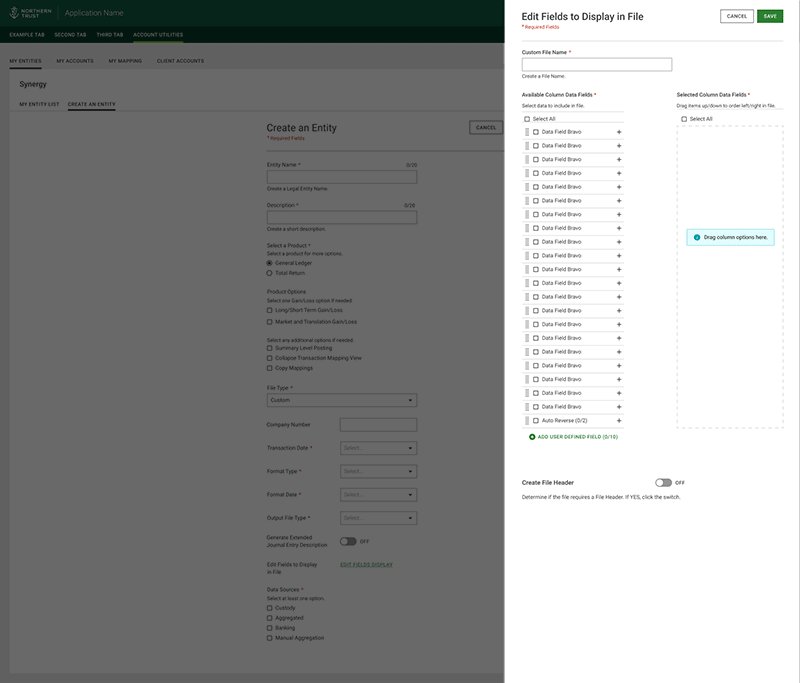
The NT Synergy UX design initiative represents meticulous design work for a smooth, user-friendly global experience within the application.

Surrounds’ interactions needed to be explained to the end users.
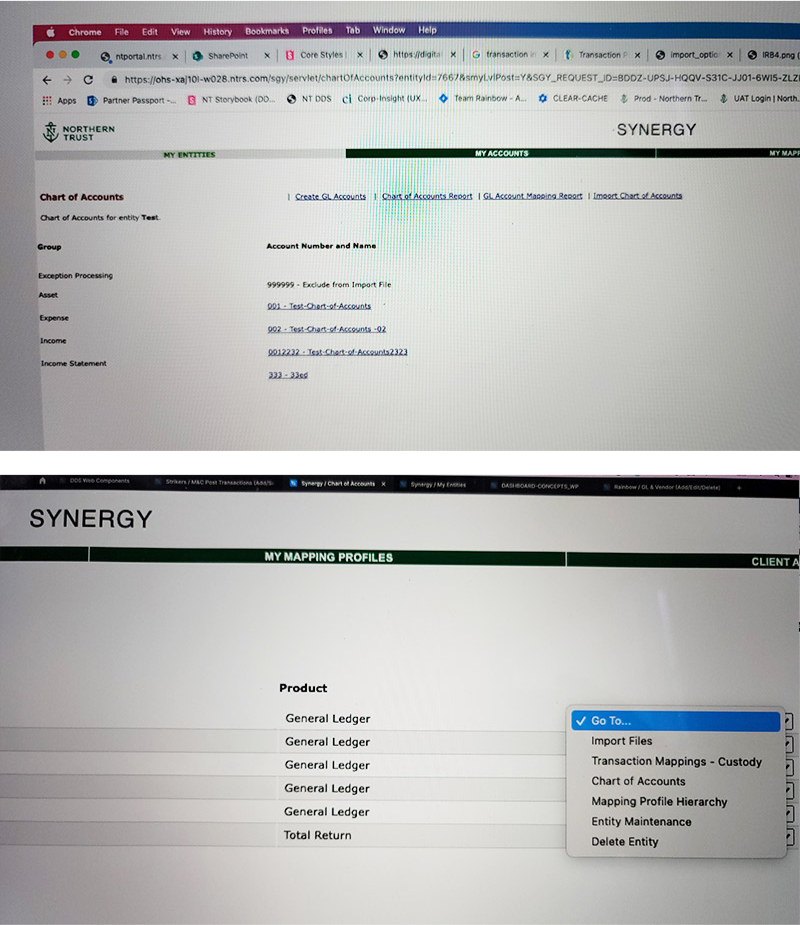
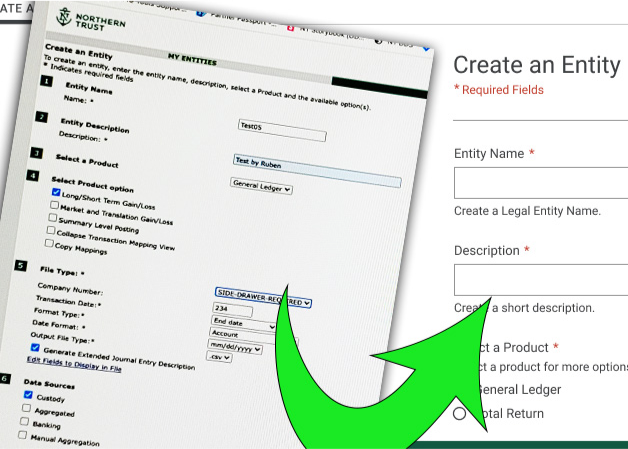
The redesign of the Northern Trust Bank Synergy legacy application to the user-centric iteration, the transformation is evident across various key aspects. The journey from the outdated interface to the contemporary, user-friendly design has been shaped by a commitment to user experience, UX philosophy and a thorough understanding of user needs.
The legacy design posed several challenges, including a complex and unintuitive navigation system, lack of clarity in information architecture, and a dated user interface that hindered efficient use. User feedback highlighted frustrations with the system's feedback mechanisms, error handling, and the overall interactive experience.
My approved design addresses these challenges head-on, placing a strong emphasis on clarity, simplicity, and ease of use. The navigation has been streamlined, adopting a more intuitive structure that ensures users can effortlessly locate the information they seek. Information architecture has been meticulously reorganized, enhancing the overall user journey. The user interface has been modernized, presenting a clean and visually appealing design that aligns with contemporary standards.
The positive feedback received from users underscores the success of the redesign. Users appreciate the improved navigation, finding it more intuitive and user-friendly. The revamped information architecture has led to a reduction in user confusion, resulting in quicker and more efficient interactions. The modernized user interface has not only improved aesthetics but has also positively impacted user engagement.
In summary, the Northern Trust Bank's Synergy application UX redesign showcases the power of user-centric design, clear communication, and iterative refinement. The project's success underscores the importance of flexibility, collaboration, and an unwavering commitment to delivering a superior user experience in the dynamic landscape of digital banking.