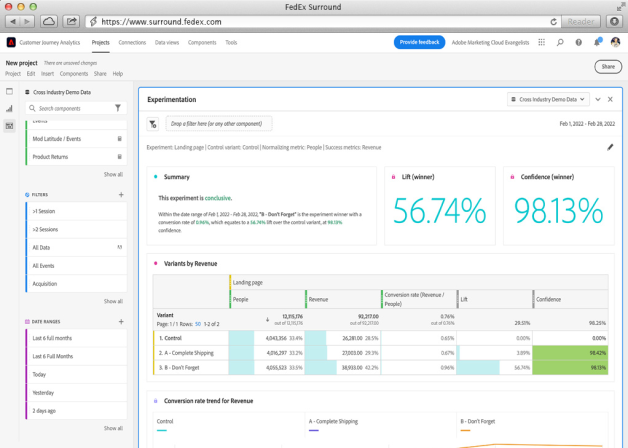
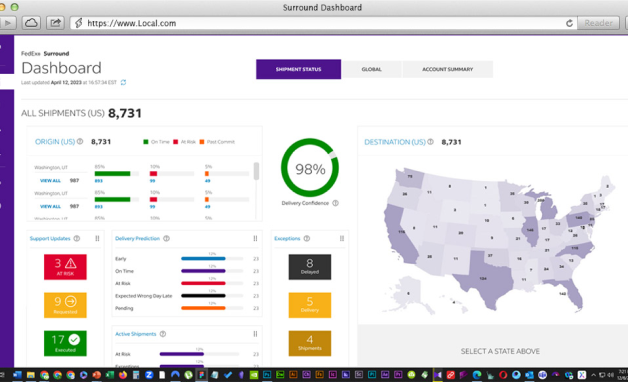
FedEx Surround is an enterprise platform that uses Microsoft’s artificial intelligence (AI), machine learning, and analytics to monitor risks to packages along a delivery route. The platform combines information about a package with external data, such as weather, to predict shipment success providing near-real-time analytics into shipment tracking.







Strategic UX design enhancements, ensuring a seamless and engaging experience for sustainable growth.

Simplify your shipping experience with a user-friendly and intuitive app that adapts to your needs and preferences.

Keep your customers loyal and satisfied with a reliable and responsive app that provides personalized support and feedback.

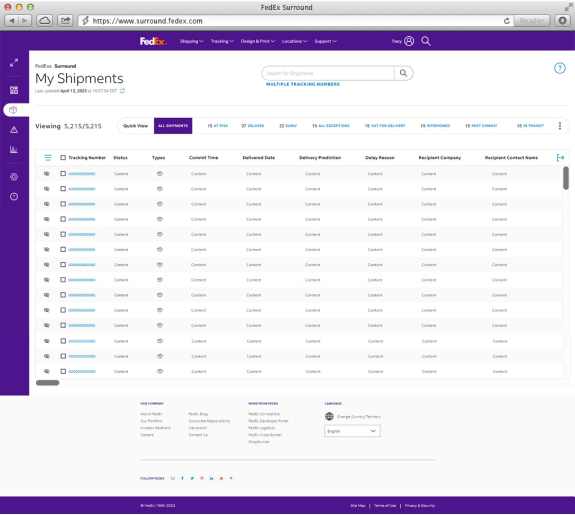
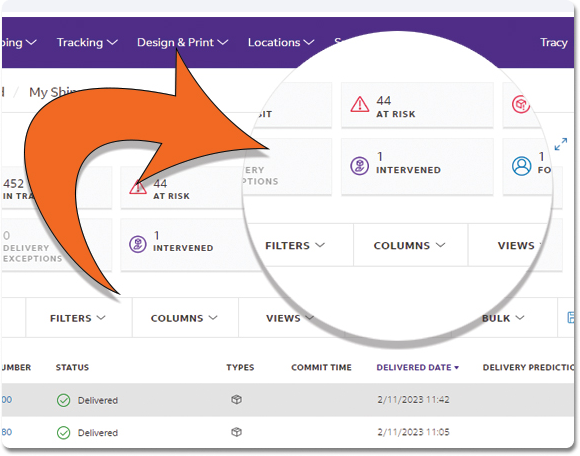
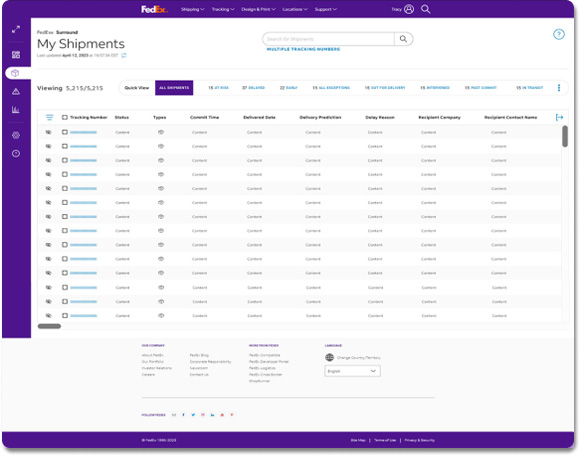
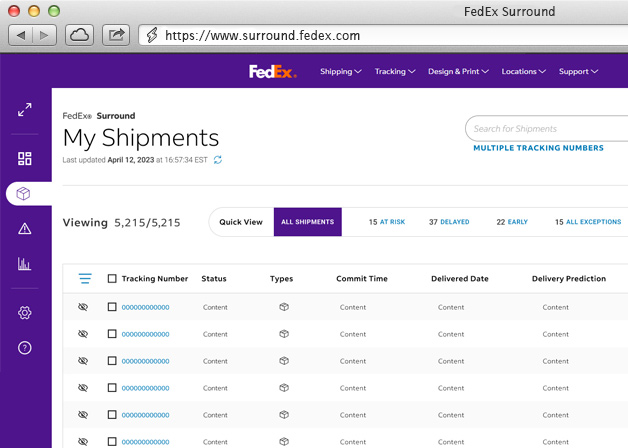
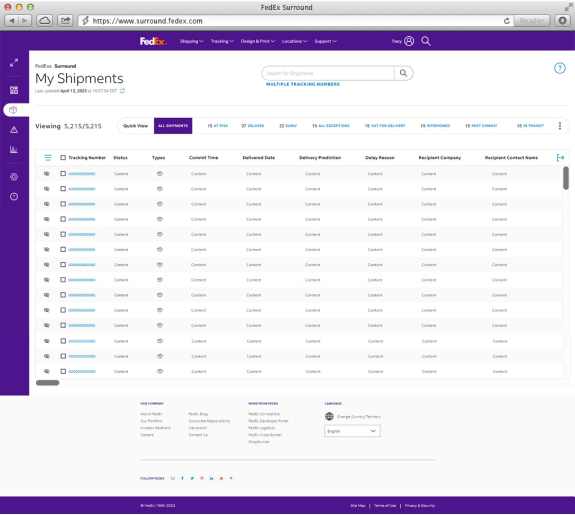
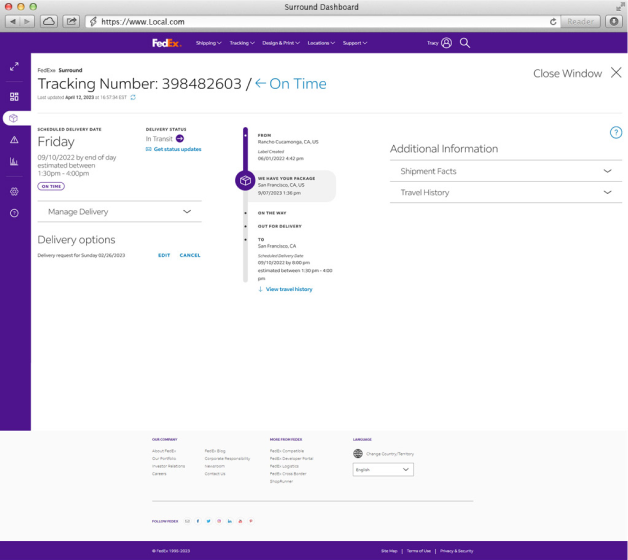
Users complained that Surround was difficult to navigate, understand, and customize. The application lacked clear instructions and feedback.



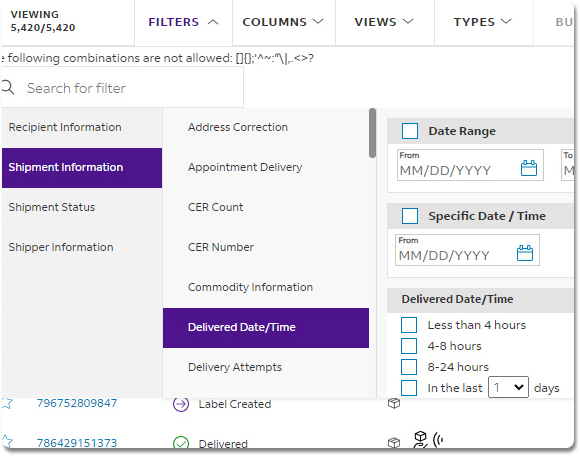
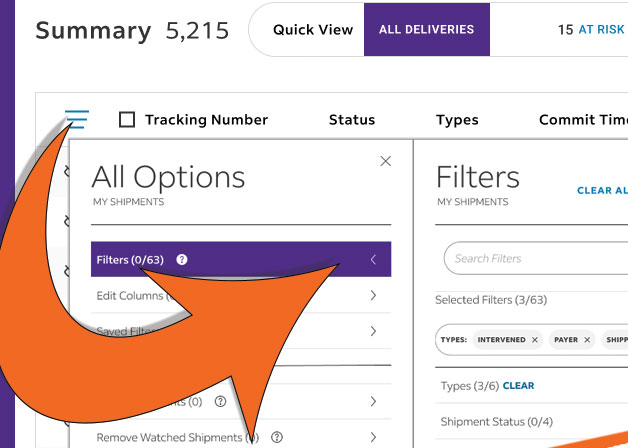
Users reported that Surround was slow, buggy, and inaccurate at times. The app had issues with the filters, because the user needed to add columns to see the filters they chose.

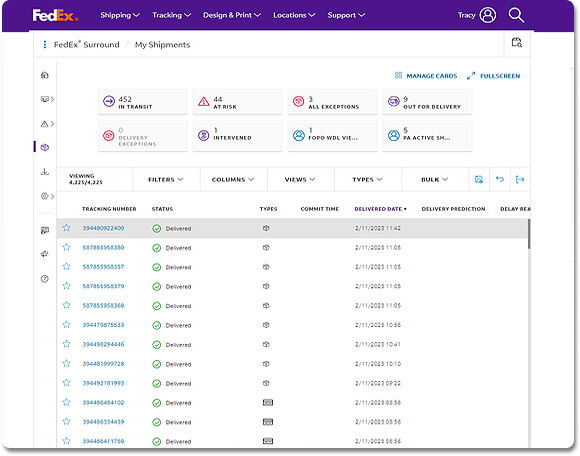
Users disliked the look and feel of Surround. The application had the same look and feel of the current free application called Advance Tracking.


Users disliked the look and feel of Surround. The application had the same look and feel of the current free application called Advance Tracking.




Conducting a UX walkthrough before any formal UX research is a proactive step that offers several benefits. It allows designers to preemptively identify potential usability issues and gain an initial understanding of the user experience. This process can reveal intuitive insights into the product’s flow, highlight areas for improvement, and ensure that the product aligns with user expectations and business goals. Moreover, a UX walkthrough can serve as a foundation for more targeted UX research, helping to streamline the research process by focusing on key areas identified during the walkthrough. Ultimately, it’s a cost-effective way to refine the product before investing in extensive research.

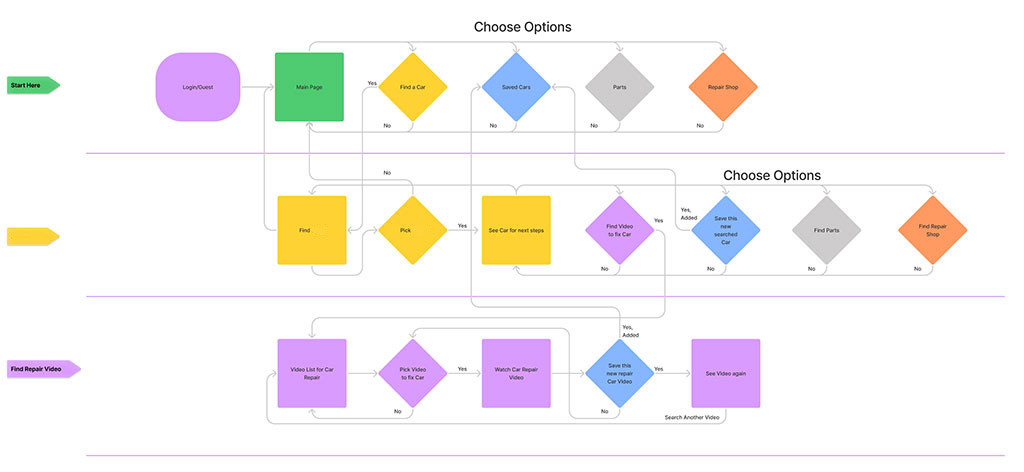
Creating a user flow is a logical next step after a walkthrough. A user flow is a visual representation of the user’s journey through the product, from their initial interaction to the final goal. It helps to organize and clarify the path that users will take, making it easier to identify and address any potential friction points. By mapping out the user flow, you can ensure a seamless and intuitive experience for the user, which is essential for the success of any product. Additionally, it serves as a valuable communication tool among team members and stakeholders to align on the product’s design and functionality.

After completing a UX walkthrough and developing user flows, it’s important to engage with the product owner to gain deeper insights into the product’s challenges.


Discovering what the users are clicking on and how they are navigating the application enhanced the UX insights.

Secured departmental approval for client interviews, crafting targeted, open-ended questions to uncover key user-centric insights.

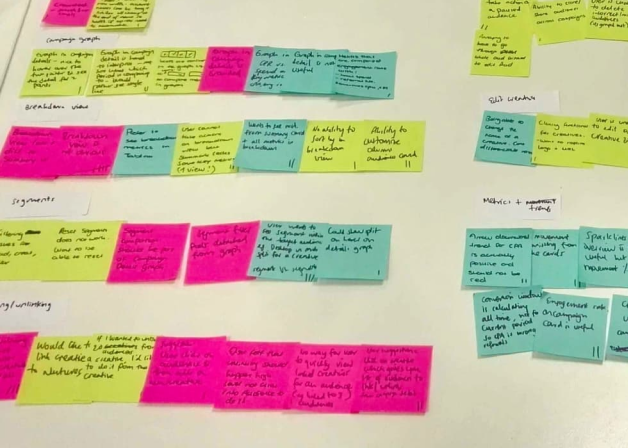
Collaborated with the team in an infinity mapping session, synthesizing insights from UX interviews to brainstorm and generate innovative user experience solutions.

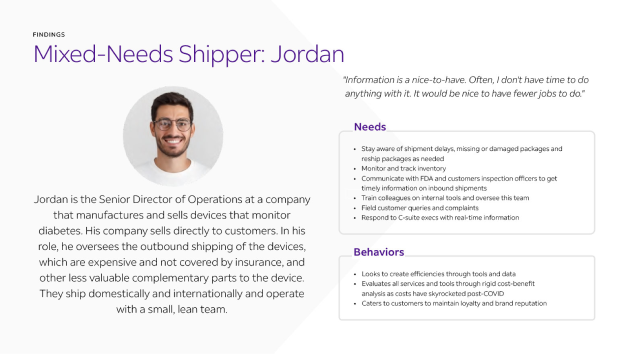
Formulated a detailed UX persona, encapsulating user demographics, behaviors, and goals to guide empathetic design choices.

Created a comprehensive journey map, visualizing the user’s path and touchpoints, to enhance the overall user experience.

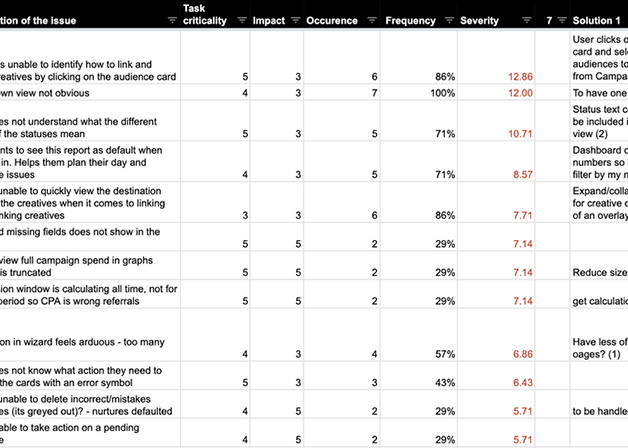
My prioritization document resulting from the UXR analysis focuses on task criticality, impact, and frequency to determine the severity of issues, thereby leading to actionable plans tailored to address users' needs.

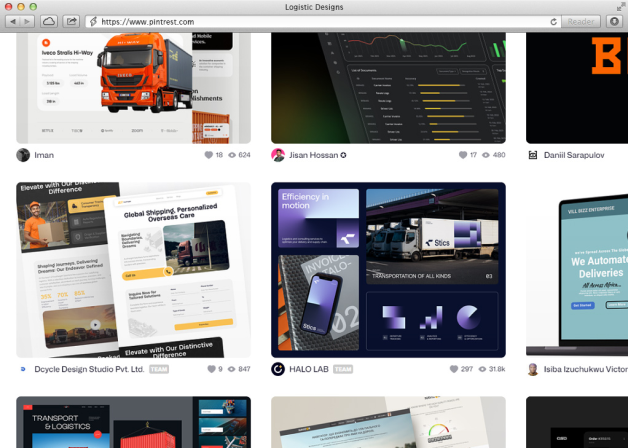
Conducted a thorough competitive and comparative analysis, benchmarking our UX against leading logistics firms to identify areas for strategic enhancement.

Derived creative insights from competitive and comparative research to fuel innovative UX design concepts.

Employed pen and paper to ideate UX designs, translating abstract ideas into tangible sketches.

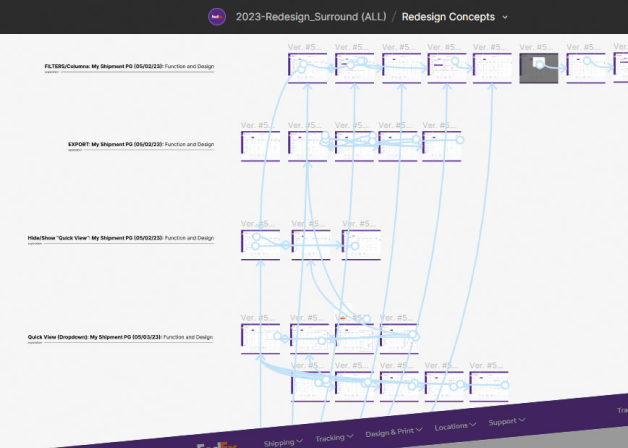
Crafted interactive UX wireframes using Figma, bringing early-stage design ideas to life for iterative testing.

First draft is the springboard of creativity in UX design. It’s where ideas take shape, allowing designers to explore possibilities without the pressure of perfection.

Iterative design ensures the final product resonates with users’ needs and expectations.

Mutual agreement on final UX designs is pivotal. It ensures that all stakeholders are aligned with the vision, functionality, and aesthetics of the product.

High-fidelity prototyping is a critical step in UX. It brings designs closer to the final product, allowing teams to spot potential issues and assess readiness.

Ready for development, the UX design is finalized and polished.

Ready for development, the UX design is finalized and polished.

Ready for development, the UX design is finalized and polished.

Figma files are meticulously organized for seamless developer handoff.
In conclusion, the UX design overhaul for FedEx Surround represents a significant leap forward in enterprise application design. The redesign process was meticulous and user-centric, focusing on enhancing the user experience and streamlining the workflow. As the application enters its development phase, the anticipation from management is palpable, with predictions indicating a substantial increase in subscribers—from 62 to over 400—by the end of the first quarter.
The projected subscriber growth is a testament to the effectiveness of the redesign and the value it brings to the users. It’s a clear indicator that investing in UX design can lead to tangible business benefits and enhanced customer satisfaction.